Sistem manajemen konten (Inggris: content management system,
disingkat CMS), adalah perangkat lunak yang digunakan untuk
menambahkan atau memanipulasi (mengubah) isi dari suatu situs web. Umumnya,
sebuah CMS (Content Management System) terdiri dari dua elemen:
aplikasi manajemen isi (Content Management Application, CMA)
aplikasi pengiriman isi (content delivery application, CDA)
Elemen CMA digunakan untuk mengelola konten yang mungkin tidak
memiliki pengetahuan mengenai HTML untuk mengelola pembuatan,
pengubahan, dan penghapusan isi dari suatu situs web tanpa perlu memiliki
keahlian sebagai seorang webmaster. Elemen CDA menggunakan dan
menghimpun informasi-informasi yang sebelumnya telah ditambah, dikurangi atau
diubah oleh pemilik situs web untuk memperbaharui situs web tersebut. Kemampuan
atau fitur dari sebuah sistem CMS berbeda-beda. Walaupun begitu, kebanyakan
dari perangkat lunak ini memiliki fitur publikasi berbasis Web,
manajemen format, kontrol revisi, pembuatan indeks, pencarian, dan pengarsipan.
CMS merupakan situs web yang
menerapkan sistem ini berorientasi terhadap konten. Sudah bukan merupakan
kendala yang berarti bagi manajemen atau humas suatu
perusahaan/institusi/organisasi untuk memperbaharui situs webnya. Dengan hak
akses dan otoritas masing-masing, setiap bagian dari
perusahaan/intitusi/organisasi dapat memberikan kontribusinya kedalam website
tanpa prosedur yang sulit. (Wikipedia)
CARA MENGGUNAKAN CMS WORDPRESS SECARA OFFLINE
- Mempersiapkan database dengan nama latcms (bisa diganti) melalu phpmyadmin.
untuk membuat database baru jika belum ada. Jika sudah terbuat, klik Hak
Akses lalu klik Add user account dibawah. Isikan semua informasi akun pada
database tersebut.



























Kemudian ceklist semua hak akses global yang ada dibawah pengisian akun tersebut. Lalu jika sudah klik kirim atau go.
- Instalasi Wordpress
Setelah kita memiliki file aplikasi wordpress (jika belum bisa download di https://wordpress.org/) lalu extract file tersebut (jika berbentuk archive) dan letakkan di drive: c:/xampp/htdocs.
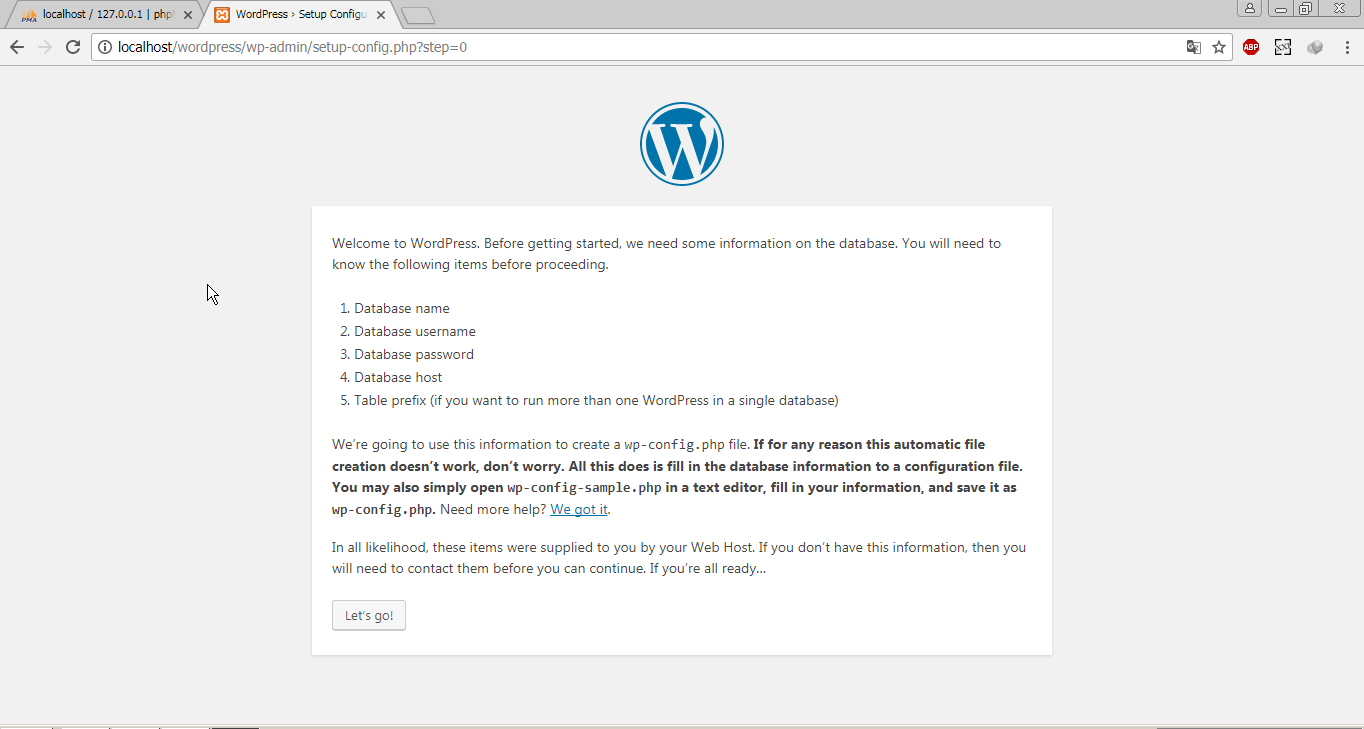
Untuk memulai instalasi wordpress, buka web browser dan ketikkan di kolom url yakni localhost/wordpress/. Kemudian kita diharuskan memilih bahasa untuk memulai instalasi. Dan jika sudah di klik continue, maka tampilan akan muncul seperti gambar dibawah ini.
Klik “Let’s go!. Pada tampilan seperti gambar dibawah ini, isikan database nama sesuai dengan database yang tadi sudah dibuat yaitu latcms. Isikan usernamenya (misal didatabase: edwin-erdiyana) dan password dari username tersebut. Yang lain biarkan saja, lalu klik “Submit”.
Dan klik “Run the installation” untuk memulai.
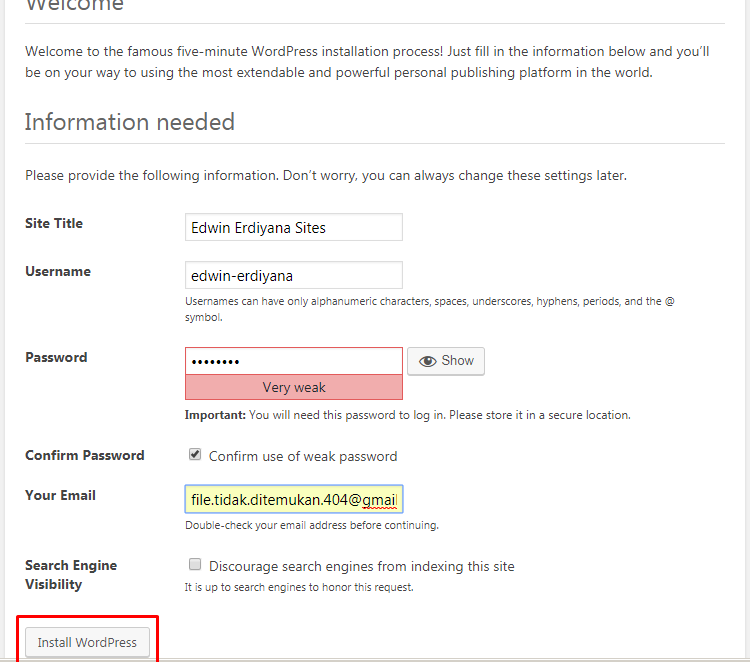
Selanjutnya, isikan biodata website: judul website, username dan password untuk masuk ke website sebagai administrator. Lalu yang lainnya bisa diceklist atau biarkan saja. Pada pengerjaan kali ini saya beri nama site nya adalah “Edwin Erdiyana Sites”.
Jika berhasil diinstal, maka akan seperti pada gambar dibawah ini.
Klik log In untuk masuk dan memulai mengelola website tersebut.
- Konfigurasi websites
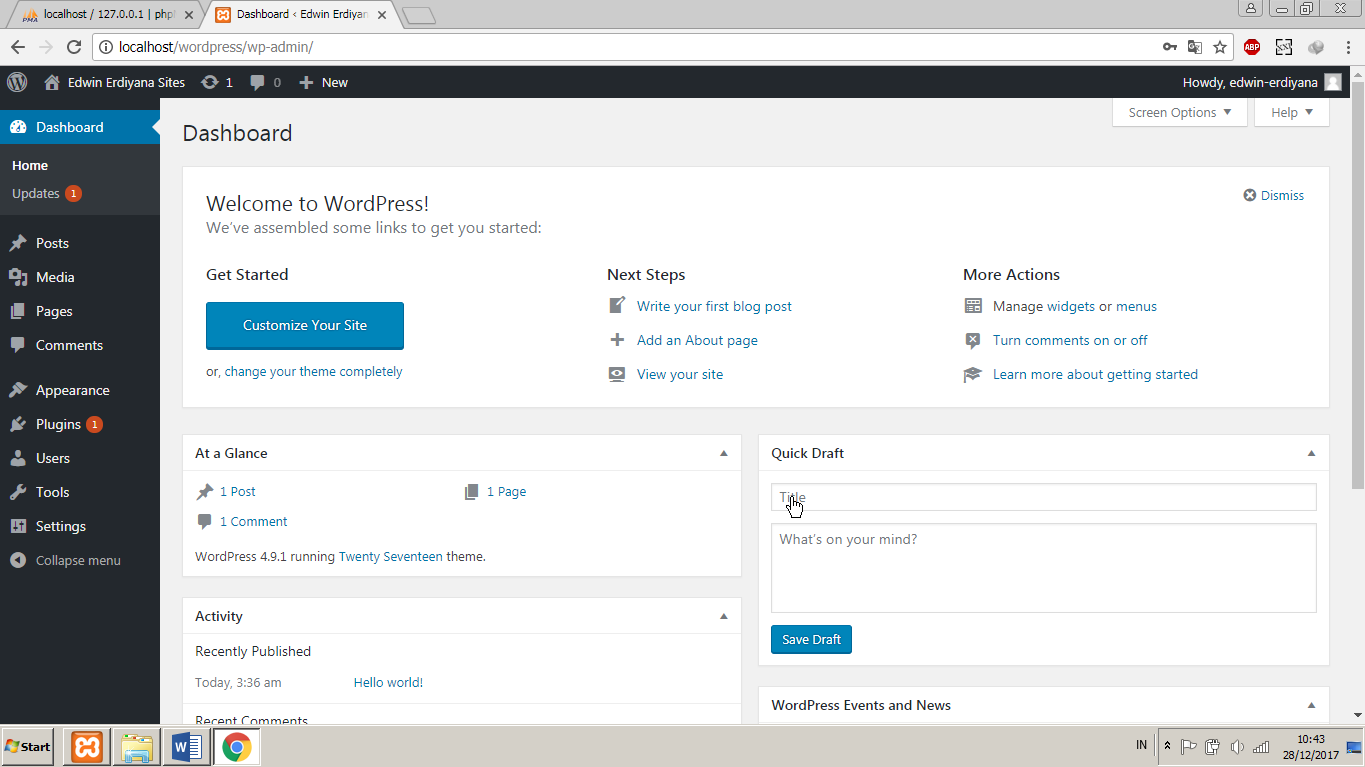
Maka setelah Log In, kita akan melihat tampilan Back Office dari website tersebut.
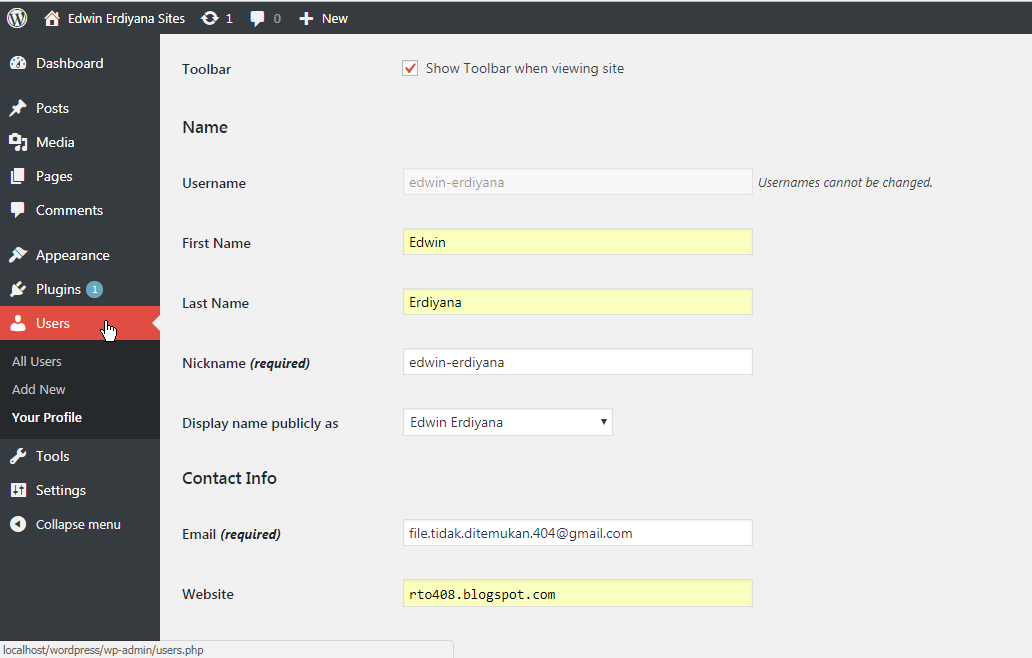
- Pengaturan User
Pada Admin Color Scheme kita pilih warna untuk background tampilan dari backoffice. Pada form isian name isikan nama depan dan nama belakang. Pada form Contact Info, isikan nama website laiinya (jika ada). Pada kolom About Yourself isikan deskripsi/cerita tentang hidup kita. Untuk foto profil, kita bisa menggantinya melalu gravatar dan harus terkoneksi ke internet. Jika ingin mengubah password klik generate pada password dan ganti password yang sudah ada dengan password kita. Jika sudah selesai tekan tombol “Update Profile”.
- Pengaturan tampilan website
Untuk masuk ke pengaturan tema, klik menu Appearance lalu pilih Themes.
Untuk dapat mengubah tema, bisa dilakukan dengan beberapa cara, yakni dengan tema yang sudah ada, menambahkan tema baru dari tema yang tersedia (harus terkoneksi ke internet) atau tema yang diupload. Pada pengerjaan kali ini saya akan mencoba dengan menggunakan penambahan tema yang tersedia di CMS tersebut.
Caranya: klik Add New Themes, dan pilih tema yang ada lalu klik Install.
Setelah terinstall tinggal klik “Activate” untuk menerapkan tema tersebut.
- Pengaturan widget
Untuk dapat mengatur widgets, kita klik menu Appearance dan pilih Widgets.
Disini kita dapat menambahkan isi dari tiap-tiap widgets yang ada dengan cara pilih widgets yang ada disebelah kiri, lalu atur peletakan posisinya dan klik tombol Add Widgets. Untuk versi terbaru biasanya hanya perlu menggesernya saja.
Dan untuk menghapus tinggal klik delete pada widget yang ingin dihapus.
- Pengaturan tampilan websites
Cara kembali ke menu “DashBoards”, lalu klik menu Appearance dan pilih Customize.
Untuk mengubah identitas websites pilih Site Identity klik select logo untuk menambahkan logo pada header websites tersebut.
Nah ketika saya coba menambahkan logo pada header, ternyata judul website beserta tagline nya tertutupi, itu berarti tema ini tidak mendukung penampilan logo dan judul websites secara bersama-sama. Kemudian untuk mengganti site icon yang berada pada title bar, kita hanya perlu menambahkannya dibawah site tiltle dan tagline di site identity. Jika sudah klik publish.
- Mengubah background header, caranya masih di Customize, pilih Header Image dan klik Add New Image, select dan crop untuk menyesuaikan ukurannya.
- Hasil Akhir
Catatan: untuk logo saya hapus kembali, karena tema tersebut tidak mendukung penampilan logo dan judul websites secara bersama, jika digunakan keduanya akan tertimpa salah judul websitenya oleh logo. Mungkin bisa disesuaikan dengan cara mengedit css/design dari tema tersebut.
Menambahkan Menu dan Artikel Pada CMS Wordpress
- Menambahkan menu.
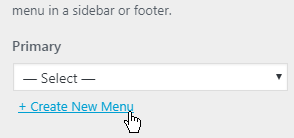
Untuk dapat menambahkan menu, terutama pada top menu seperti menu Uncategorized yang sudah ada. Caranya cukup mudah, kita hanya perlu masuk ke “dashboard” atau BackOffice website kita, lalu klik menu Appearance, lalu pilih Customize, kemudian pada menu Customize, pilih Menus, dan klik View Location.
Maka akan tampil seperti pada gambar berikut ini:
Klik Create New Menu.
Isikan nama menunya (misal dropdown), kemudian klik next.
Untuk dapat menambahkan menu, klik Add Items, lalu disebelah kanan klik tanda + untuk menambahkan menu yang sudah ada, atau ingin menambahkan menu dengan nama baru tinggal isikan nama pada kolom (misal MyPorfile) lalu klik + Add, maka isi dari menu akan berada di sebelah kiri.
Untuk menjadikannya sebagai menu dropdown, atau hirarki menu (menu bertingkat) cukup mudah, kita cukup menambahkan menu lagi beberapa dan klik tulisan reorder (untuk menyusun). Misal kita akan menambahkan sub menu pada menu MyProfile.
Nah, terdapat icon navigasi, fungsinya adalah arah kebawah untuk menyusun menu kebawah, arah keatas untuk mengarahkan menu ke atas, arah kanan untuk memasukan menu menjadi sub menu, dan arah ke kiri mengeluarkan sub menu menjadi menu biasa.
Jika sudah selesai, tinggal klik “done”.
- Menambahkan Artikel
Untuk dapat menambahkan artikel, caranya klik menu Posts, lalu pilih tombol Add New.
Pada kolom post, kita isikan judul dari artikel tersebut, misal Pengenalan HTML.
Kemudian pada kolom kotak besar kita isikan artikelnya. Untuk dapat menambahkan gambar dan media laiinya, kita klik Add Media (yang ada icon foto dan nada), lalu upload dan kita klik select untuk memilih media tersebut.
Selain itu kita juga bisa menambahkan category pada kolom sebelah kanan rada kebawah (isikan category yang ingin ditambahkan dan klik Add New Category)
Untuk menambahkan Read More atau Baca Selengkapnya (agar artikel tidak tampil terlalu banyak tulisannya dan ketika di klik Read More tersebut post akan tampil seluruhnya) caranya klik icon kotak bergaris tiga ditengahnya dan posisikan kursor penulisan pada paragraf yang ingin di readmore. Misalnya seperti pada gambar dibawah ini.
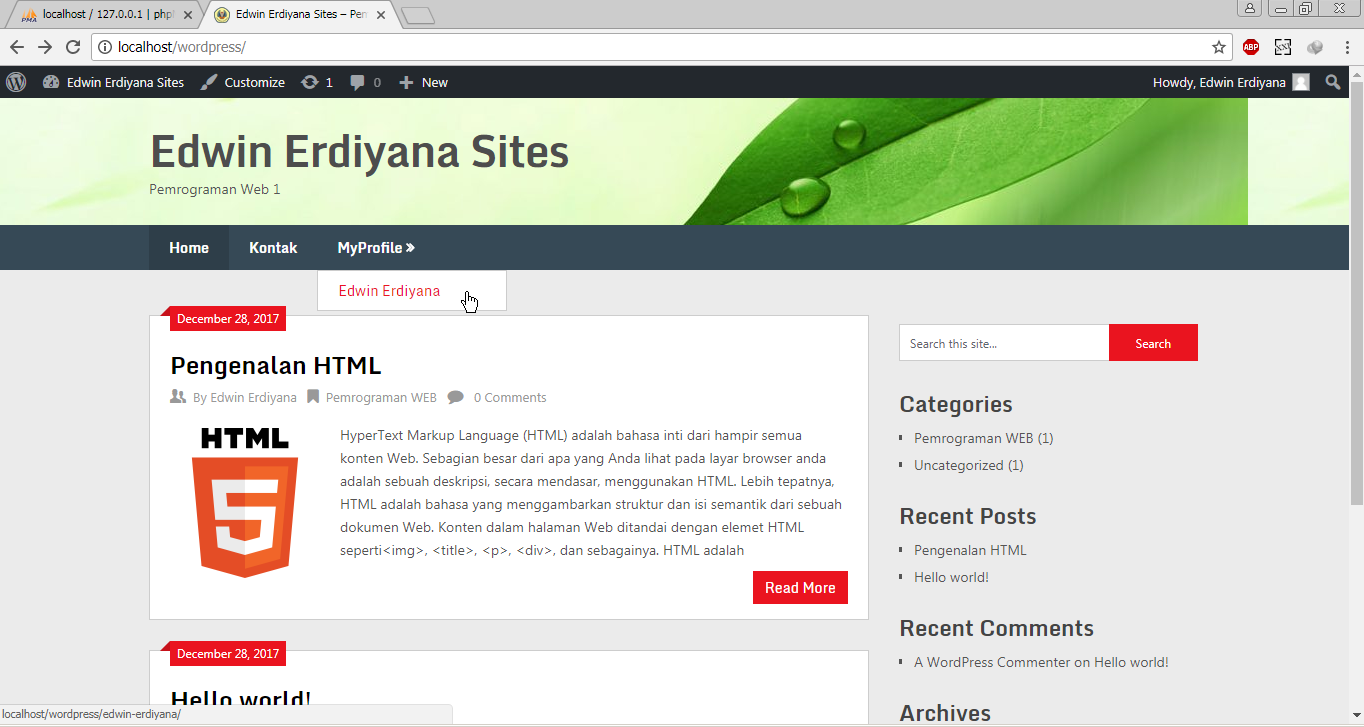
Jika sudah selesai, klik publish disebelah kanan atas, maka hasilnya akan seperti ini.
Demikian artikel mengenai Cara Menggunakan CMS Wordpress. Terima kasih, dan semoga bermanfaat!


mantap pak, numpang jejak :D
BalasHapusSiap, hehe
Hapus